NOTE: As of Oracle JET Version 5.0, the below can be achieved by Oracle JET's oj-message component, as described here :
http://www.oracle.com/webfolder/technetwork/jet/jetCookbook.html?component=messages&demo=pageInline
_________________________________________________________________________________
Today I had to implement a mechanism to show user notifications in the Oracle JET application that I am currently working on. One could show a simple popup to tell a user that changes have been saved, or even use a javascript alert to do that. There are also other, more sophisticated solutions that work pretty well. These can be found here:
- http://jsjim.blogspot.nl/2016/05/toast-and-growl-notifications-with.html
- http://likeahouseafire.com/2016/05/05/popup-message-box-for-jet/
The authors mention "toast" like notifications. Although the implementations in the above mentioned blogposts work fine, I wondered if there wasn't an easier, more configurable solution.
After a bit of searching I found the toastr javascript library, whose purpose is exactly what I was looking for: Provide non-blocking notifications that can be configured as needed.
In the remaining part of this post I will describe how to add toastr to your JET application and how to use it so you get really nice toast.
How to get toastr
Toastr is available on GIT where you can also find the documentation: https://github.com/CodeSeven/toastr
You can get toastr using npm:
npm install --save toastr
Adding toastr to your JET Application
For the purpose of this blogpost I created a simple JET application with the Oracle JET CLI: ojet create toastr-demo --template=navbar
After creating this application the toastr lib can be added in exactly the same way as you would add other js libraries. I will shortly describe the steps here, but if you want to read more, it is all in the Oracle JET Documentation.
- Add the path to newly added module in main.js require block:
- Add paths to newly added modules in main-release-paths.js:
- Update the copyCustomLibsToStaging section in oraclejet-build.js file so that it copies your library to the application when you build the application
With this all setup, you can now really use the toastr lib in your application.
Using toastr to show messages
First I create the 'global' functionality that I can use from anywhere in my application to invoke the toastr notifications. That can easily be setup in the appController.js file. First add toastr to the define block so it can be used in the module.
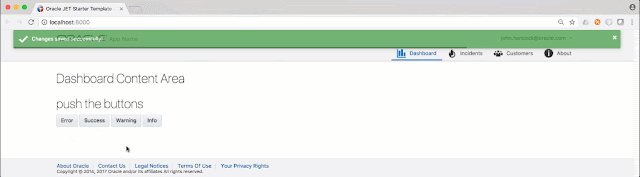
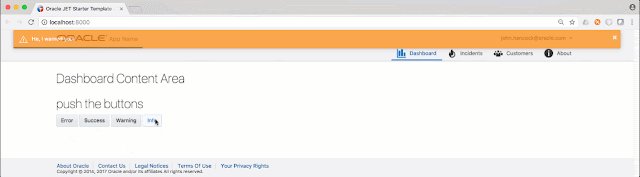
Next configure your toastr so it will behave like you want. To show the notifications full width at the top of the page, and auto dismiss them after 3 seconds you could use the following settings:
Now we are ready to build the functions that will be used by the app to show the notifications. It is really easy to do this. Simply create some functions in the appController.js that call the specific functions of the toastr library:
In the application that was created for this blogpost, I use the dashboard page to build some functionality to show the notifications to the end user. There will be 4 buttons. Each of which shows a different kind of notification. Note that I call directly to the functions in the appController.js
Final step is to add the toastr.css to the index.html. If you forget to do this, the notifications will show up at the bottom of the page, whit out any styling.
That's it. Build the application, serve it and play around with the buttons.
Obviously there are many possibilities here that can be used to show notifications. You can have 'parameterised' messages in the notifications, you can show the notifications on a different place in the application, show them smaller, change colors, etc etc. The documentation is great, and it is really easy to understand how to configure your notifications.
You can download the sources for the JET application with toastr from my GIT.










Comments