Mobile apps usually have the possibility to toggle the springboard by using an icon that is displayed in the header of the app. The Oracle MAF reference app, Work Better, also tries to implement this behavior. The showing of the springboard works fine, however, hiding it does not really work as expected. In this post I show you how to implement a working custom toggle springboard functionality.
Default Toggle Springboard Implementation
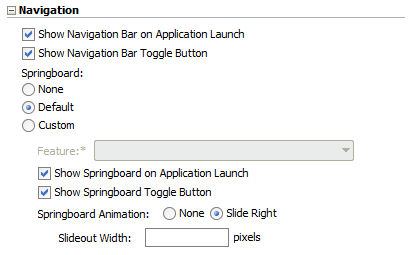
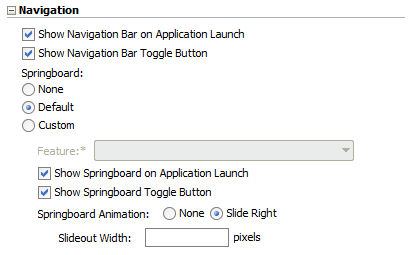
First let's take a look at how the toggle springboard functionality works out of the box. In your application configuration file you need to set the "Show Springboard Toggle Button" to true in order to enable toggle functionality.

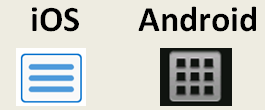
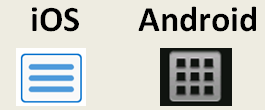
All the rest is taken care of by the framework at runtime and these setting results in the default toggle springboard icons to show up on both iOS and Android. Note that this of course also works with a custom springboard.

An obsolete way to implement Custom Springboard Toggle (you might want to skip reading this)
Now lets see what we need to implement the custom functionality. First we need to show the springboard. This can be done by calling gotoSpringboard() on the containerUtilities class, or by invoking it from the applicationFeatures Datacontrol.
This all pretty straightforward and provided by the framework.
Second we need to be able to hide the springboard. This can be done by no particular builtin. However, when you call gotoFeature(), the springboard is hidden and the requested feature is displayed.
It works ok, but what if you don't select a feature to go to, and simply want to stay on the already active feature ? In that case we could really use a hideSpringboard() method, or something similar.
If we create a hideSpringboard() and combine it under one button with the gotoSpringboard() we can use this one button to show and hide the springboard. In order to implement all this we also need to know whether or not the springboard is visible. For that we can use a simple custom property in a bean, lets call it springboardToggleFlag.
Whenever the springboard is shown, we invert the state of the springboardToggleFlag:
and the app knows the state of the springboard. All that we need to do from here is find a way to nicely show and hide the springboard.
While figuring out how to implement the rest of this example I surprisingly found that the solution is already provided by the Framework and also somewhat documented and also available in the PublicSamples provided by Oracle. Because I never had any previous requirement to implement this functionality I totally missed that Oracle added this to the framework. Also I am not sure in what specific version it was added. I know now that the in the MAF 2.0.0 docs it is mentioned very briefly, and in the MAF 2.0.1 docs it is described in a more elaborate way, including a sample app. The API documentation was already available in MAF 2.0.0. Below you can read the details on where to find this samples and docs.
The (Somewhat) Out of the Box Implementation
By implementing the
An example of the implementation can be found in a workspace called "slidingWindows", and is aprt of the Public Samples. This application demonstrates the use of the AdfmfSlidingWindowUtilities API, which can be used to display multiple features on the screen at the same time. This sample shows how you can create a custom springboard using the AdfmfSlidingWindowUtilities API.
Note that the sliding window plugin API can only be used for features defined within the application that do not appear in the navigation bar and is not the springboard feature .
So in order to make a custom springboard that nicely slides in and out of view we need to instruct the app that it has NO springboard, and create a custom feature that functions as a springboard.

All the other details of this implementation can be found in the sample app.
Resources
https://docs.oracle.com/middleware/mobile201/mobile/ADFMF.pdf
https://docs.oracle.com/middleware/mobile201/mobile/OEPMF.pdf (is missing the description of the Sample app)
https://docs.oracle.com/middleware/mobile201/mobile/api-ref/oracle/adfmf/framework/api/AdfmfSlidingWindowUtilities.html
http://docs.oracle.com/middleware/mobile201/mobile/api-ref/oracle/adfmf/framework/api/AdfmfSlidingWindowOptions.html
Default Toggle Springboard Implementation
First let's take a look at how the toggle springboard functionality works out of the box. In your application configuration file you need to set the "Show Springboard Toggle Button" to true in order to enable toggle functionality.

All the rest is taken care of by the framework at runtime and these setting results in the default toggle springboard icons to show up on both iOS and Android. Note that this of course also works with a custom springboard.

An obsolete way to implement Custom Springboard Toggle (you might want to skip reading this)
Now lets see what we need to implement the custom functionality. First we need to show the springboard. This can be done by calling gotoSpringboard() on the containerUtilities class, or by invoking it from the applicationFeatures Datacontrol.
AdfmfContainerUtilities.gotoSpringboard(); This all pretty straightforward and provided by the framework.
Second we need to be able to hide the springboard. This can be done by no particular builtin. However, when you call gotoFeature(), the springboard is hidden and the requested feature is displayed.
AdfmfContainerUtilities.gotoFeature("feature.id");
It works ok, but what if you don't select a feature to go to, and simply want to stay on the already active feature ? In that case we could really use a hideSpringboard() method, or something similar.
If we create a hideSpringboard() and combine it under one button with the gotoSpringboard() we can use this one button to show and hide the springboard. In order to implement all this we also need to know whether or not the springboard is visible. For that we can use a simple custom property in a bean, lets call it springboardToggleFlag.
Whenever the springboard is shown, we invert the state of the springboardToggleFlag:
springboardToggleFlag=!springboardToggleFlag; and the app knows the state of the springboard. All that we need to do from here is find a way to nicely show and hide the springboard.
While figuring out how to implement the rest of this example I surprisingly found that the solution is already provided by the Framework and also somewhat documented and also available in the PublicSamples provided by Oracle. Because I never had any previous requirement to implement this functionality I totally missed that Oracle added this to the framework. Also I am not sure in what specific version it was added. I know now that the in the MAF 2.0.0 docs it is mentioned very briefly, and in the MAF 2.0.1 docs it is described in a more elaborate way, including a sample app. The API documentation was already available in MAF 2.0.0. Below you can read the details on where to find this samples and docs.
The (Somewhat) Out of the Box Implementation
By implementing the
oracle.adfmf.framework.api.AdfmfSlidingWindowUtilities
interface in the application lifecycle listener (ALCL), you can use an
application feature as a sliding window, which displays concurrently
with the other application features that display within the navigation
bar or springboard. You can use a sliding window to display content that
always present within the application, such as a Springboard.An example of the implementation can be found in a workspace called "slidingWindows", and is aprt of the Public Samples. This application demonstrates the use of the AdfmfSlidingWindowUtilities API, which can be used to display multiple features on the screen at the same time. This sample shows how you can create a custom springboard using the AdfmfSlidingWindowUtilities API.
Note that the sliding window plugin API can only be used for features defined within the application that do not appear in the navigation bar and is not the springboard feature .
So in order to make a custom springboard that nicely slides in and out of view we need to instruct the app that it has NO springboard, and create a custom feature that functions as a springboard.
All the other details of this implementation can be found in the sample app.
Resources
https://docs.oracle.com/middleware/mobile201/mobile/ADFMF.pdf
https://docs.oracle.com/middleware/mobile201/mobile/OEPMF.pdf (is missing the description of the Sample app)
https://docs.oracle.com/middleware/mobile201/mobile/api-ref/oracle/adfmf/framework/api/AdfmfSlidingWindowUtilities.html
http://docs.oracle.com/middleware/mobile201/mobile/api-ref/oracle/adfmf/framework/api/AdfmfSlidingWindowOptions.html
Comments