For years, creating a UI design for ADF Faces pages has been a pain in the ***. I have seen UI designs created in excel, powerpoint, and even photoshop. Designs looking great, however, nine out of ten couldn't be realized using the ADF Component stack. Either because 'non-existing' components were used or because pixel perfect alternatives are not available.
Today I found a valuable resource on OTN that can help us circumvent this problem. Oracle published a set of Visio Templates containing all ADF Faces Components. The set has stencils containing visio components that represent ADF components. You can even set some properties that you would typically use when building the ADF Page. This means that we can now have UI Designs that we can work with. The ADF Faces stencils for Microsoft Visio allow you to mock up ADF user interfaces quickly and easy outside of Oracle JDeveloper. The stencils provide representations of the most common used ADF visual components, divided into categories that can be dragged and dropped into new or existing Visio drawings to present the different ADF pages and/or page fragments within an ADF application.
Let me show you how I mocked a dashboard for example.
I start with a new Visio empty starter drawing which is contained within the download provided by Oracle. I can see the stencils containing the ADF Faces Components as shown below.

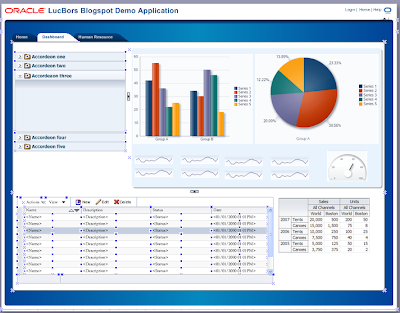
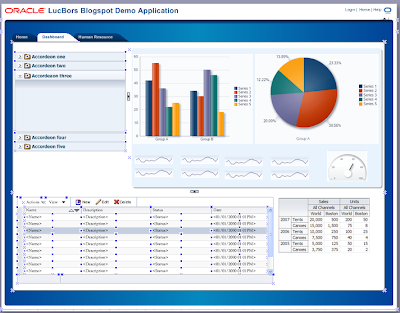
My goal was to design a dashboard real quickly. I added some components just like I would do when creating a real ADF page. The difference is that I don't need a datacontrol (placeholder or real one), and no need to run the page to get a feel of what it would look like. I even was able to set active tabs using the properties available for the components.

After reshuffling the components the end result of the UI mockup looks like this.

All of this took me less then 15 minutes. An impossible job without these visio add-ons.
Resources
1) Templates download location
2) Youtube video
Today I found a valuable resource on OTN that can help us circumvent this problem. Oracle published a set of Visio Templates containing all ADF Faces Components. The set has stencils containing visio components that represent ADF components. You can even set some properties that you would typically use when building the ADF Page. This means that we can now have UI Designs that we can work with. The ADF Faces stencils for Microsoft Visio allow you to mock up ADF user interfaces quickly and easy outside of Oracle JDeveloper. The stencils provide representations of the most common used ADF visual components, divided into categories that can be dragged and dropped into new or existing Visio drawings to present the different ADF pages and/or page fragments within an ADF application.
Let me show you how I mocked a dashboard for example.
I start with a new Visio empty starter drawing which is contained within the download provided by Oracle. I can see the stencils containing the ADF Faces Components as shown below.

My goal was to design a dashboard real quickly. I added some components just like I would do when creating a real ADF page. The difference is that I don't need a datacontrol (placeholder or real one), and no need to run the page to get a feel of what it would look like. I even was able to set active tabs using the properties available for the components.

After reshuffling the components the end result of the UI mockup looks like this.

All of this took me less then 15 minutes. An impossible job without these visio add-ons.
Resources
1) Templates download location
2) Youtube video
Comments