This post was more or less inspired by the noteWindow example on
Oracles tag demo site. When hovering the highlighted text in this example the user gets extra information about the subject. I wanted to give the end user the opportunity to get even more information, for instance by invoking a wikipedia page about the subject. The catch here is that I wanted this information to be shown in a modal popup, and one that is not prohibited by popup blockers. Luckily ADF 11g provides javascript popups that can also be made modal, so the user has to close the popup before returning to the application.
This post describes how I used an in a to open the correct wikipedia in a modal popup.
Step 1: Create the plain text that invokes the noteWindow.
This is taken directly from the mentioned Oracle example.
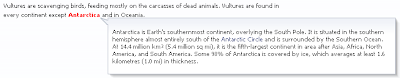
This code produces the following page.

Step 2: Create the noteWindow that calls wikipedia.
This piece of code shows the noteWindow with the extra information. There is an with an associated . Also note the binding of the goLink. This binding makes sure that I can use the textvalue of the goLink in the backing bean to create the URL with the request parameter for the wikipedia page.
The link in the text is the one that I'm going to use to invoke Wikipedia.

Step 3: Creating the wikipedia URL.
Wikipedia uses a pretty simple URL with request parameters to navigate to the requested subject.
With this knowledge it is easy to create a URL yourself to navigate to the requested page.
The popup containing the inlineframe is also straightforward. The source attribute of the inlineframe is an EL expression pointing to the url property in the above code fragment.
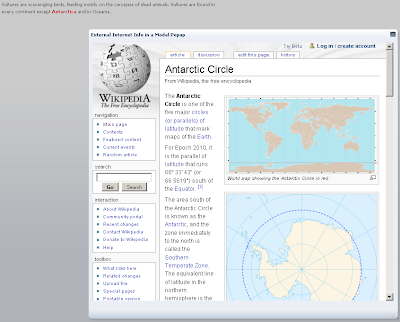
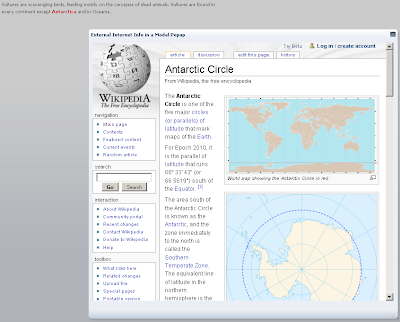
When you click the goLink, the requested wikipedia page opens in a modal popup.
The users can 'only' return to the application by closing the popup.

Possible extensions to this example.
It is easy and possible to invoke multiple search engines (google, yahoo ....). This example could also be extended by a text box in which the user types a word or sentence which then is forwarded to a search engine. If you know more, don't hesitate to share.
The application used in this blog is available here.
Oracles tag demo site. When hovering the highlighted text in this example the user gets extra information about the subject. I wanted to give the end user the opportunity to get even more information, for instance by invoking a wikipedia page about the subject. The catch here is that I wanted this information to be shown in a modal popup, and one that is not prohibited by popup blockers. Luckily ADF 11g provides javascript popups that can also be made modal, so the user has to close the popup before returning to the application.
This post describes how I used an
Step 1: Create the plain text that invokes the noteWindow.
This is taken directly from the mentioned Oracle example.
<p style="margin-left:30px;width:500px;margin-right:30px;line-height:16px">
Vultures are scavenging birds, feeding mostly on the carcasses of dead animals.
Vultures are found in every continent except
<af:outputText id="antarctica" value="Antarctica"
inlineStyle="color:red; font-weight:bold">
<af:showPopupBehavior popupId="popupAntartica"
triggerType="mouseHover" alignId="antarctica"/>
</af:outputText>
and in Oceania.
</p>
This code produces the following page.

Step 2: Create the noteWindow that calls wikipedia.
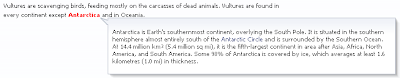
This piece of code shows the noteWindow with the extra information. There is an
<af:popup id="popupAntartica" contentDelivery="lazyUncached">
<af:noteWindow inlineStyle="width:500px;" id="nw2">
<p>Antarctica is Earth's southernmost continent, overlying the South
Pole. It is situated in the southern hemisphere almost entirely
south of the <af:goLink text="Antarctic Circle "
binding="#{toolTips.goLink}"
id="gl1">
<af:showPopupBehavior popupId="popupExt" triggerType="click"/>
</af:goLink> and is surrounded by the Southern
Ocean. At 14.4 million km² (5.4 million sq mi), it is the
fifth-largest continent in area after Asia, Africa, North
America, and South America. Some 98% of Antarctica is covered by
ice, which averages at least 1.6 kilometres (1.0 mi) in thickness.</p>
</af:noteWindow>
</af:popup>
The link in the text is the one that I'm going to use to invoke Wikipedia.

Step 3: Creating the wikipedia URL.
Wikipedia uses a pretty simple URL with request parameters to navigate to the requested subject.
http://en.wikipedia.org/w/index.php?search=<here goes my value>
With this knowledge it is easy to create a URL yourself to navigate to the requested page.
private static String wikipedia =
"http://en.wikipedia.org/w/index.php?search=";
String url;
String reqParam;
private RichGoLink goLink;
public ToolTips() {
}
public String getUrl() {
return wikipedia + this.getReqParam();
}
public void setReqParam(String reqParam) {
this.reqParam = reqParam;
}
public String getReqParam() {
return this.goLink.getText();
}
The popup containing the inlineframe is also straightforward. The source attribute of the inlineframe is an EL expression pointing to the url property in the above code fragment.
<af:popup id="popupExt" animate="default" >
<af:panelWindow id="pw1"
modal="true"
title="External Internet Info in a Modal Popup"
contentHeight="625"
contentWidth="700"
resize="on">
<af:inlineFrame id="if1" shortDesc="This is an inline frame"
source="#{toolTips.url}"
styleClass="AFStretchWidth"
inlineStyle="height:600px;">
</af:inlineFrame>
</af:panelWindow>
</af:popup>
When you click the goLink, the requested wikipedia page opens in a modal popup.
The users can 'only' return to the application by closing the popup.

Possible extensions to this example.
It is easy and possible to invoke multiple search engines (google, yahoo ....). This example could also be extended by a text box in which the user types a word or sentence which then is forwarded to a search engine. If you know more, don't hesitate to share.
The application used in this blog is available here.
Comments