I have been working with JHeadstart 11g technical preview a lot lately. I want to share some of the features with you in a series of articles. Luckily Oracle allowed me to blog about the JHeadstart 11g technical preview. It is a technical preview, but is already pretty mature. Let's start with some basic generation. In this blog I describe how easy it is to create a layout in which a master-detail relation is generated into a form - table layout. I use the DEPT-EMP relation we probably all know.
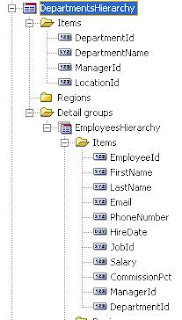
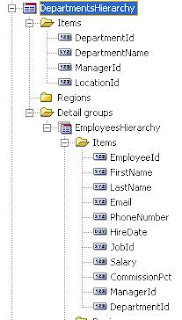
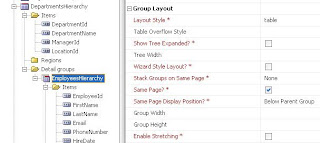
In the model project just create new Business Components from tables, and only pick the Departments and Employees. In the JHeadstart Application Definition Editor, you can now create a new Group, based on the Departments collection. Also create a detail Group based on the Employees group. It should look somewhat like this.

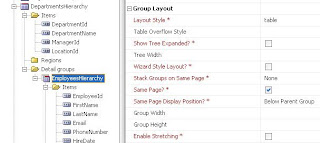
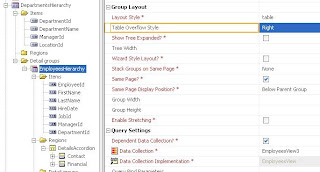
Before you generate, make sure that the layout style for the departments group is form. Also set layout style for employees to table, put this group on the same page, and below its parent. That sounds like a lot of laying out, but you can set all of this in the Group Layout properties of the Employees group.

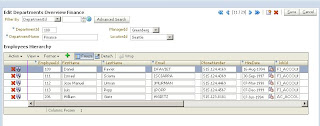
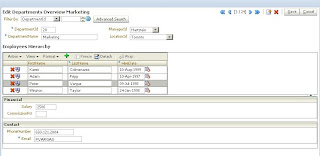
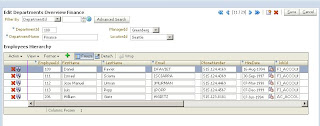
Now run the generator, start the application and be amazed.........

And to make it all better, the simple and advanced search for the departments is generated for you as well.
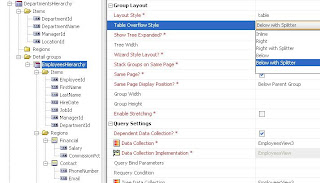
Let's take this one step further. The Employees table contains a little bit too much columns. We will put these in a synchronized overflow area. Create two new item regions within the employees group. Call one "contact" and call the other one "financial".
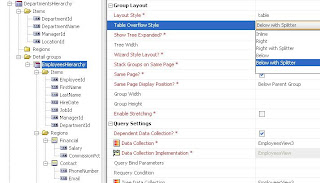
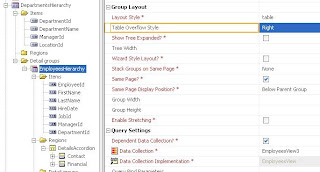
For all items (except First name, Last name and Hiredate) in the Employees group set display in form and table to false. Now you can pick some items from the Employees group and drag them into these new regions. Now there is just one change to make before we can generate our new layout. On the Employees group you'll have to set the "Table overflow style". For now just pick "below with splitter".

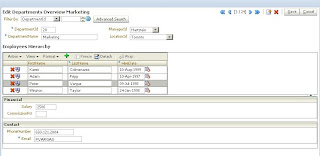
Generate the application and run it.

Play around with the splitter to get all data in view, or even click on the splitter to hide the whole table. Pretty cool isn't it ! And how much code was involved ?
Actually this is not my prefered layout. It would be better to display these very few items to the right of the table. To achieve this put both item regions in a region container. By doing that we can use an accordion layout. This will enable the user to show/hide the details. Just create a new region container, set its layout style to accordion. Call the region "Details" or any other name you like, and drag the two groups we created earlier, into this new group. Change the layout style of the Employees group, by setting its "table overflow style" to "Right".

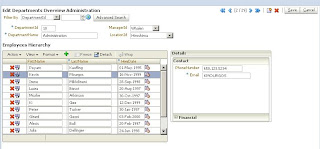
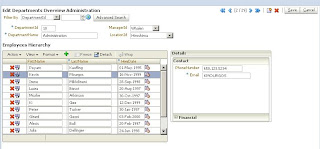
This should do the trick. Regenerate and run. Notice how the details are now displayed to the right of the table.
 So in just very little time we created a master-detail page with an overflow area rendered in an accordion. All of the data is kept in sync with each other, and we have a cool layout.
So in just very little time we created a master-detail page with an overflow area rendered in an accordion. All of the data is kept in sync with each other, and we have a cool layout.
For today that's all. Next time more on generating ADF applications with JHeadstart 11g.
In the model project just create new Business Components from tables, and only pick the Departments and Employees. In the JHeadstart Application Definition Editor, you can now create a new Group, based on the Departments collection. Also create a detail Group based on the Employees group. It should look somewhat like this.

Before you generate, make sure that the layout style for the departments group is form. Also set layout style for employees to table, put this group on the same page, and below its parent. That sounds like a lot of laying out, but you can set all of this in the Group Layout properties of the Employees group.

Now run the generator, start the application and be amazed.........

And to make it all better, the simple and advanced search for the departments is generated for you as well.
Let's take this one step further. The Employees table contains a little bit too much columns. We will put these in a synchronized overflow area. Create two new item regions within the employees group. Call one "contact" and call the other one "financial".
For all items (except First name, Last name and Hiredate) in the Employees group set display in form and table to false. Now you can pick some items from the Employees group and drag them into these new regions. Now there is just one change to make before we can generate our new layout. On the Employees group you'll have to set the "Table overflow style". For now just pick "below with splitter".

Generate the application and run it.

Play around with the splitter to get all data in view, or even click on the splitter to hide the whole table. Pretty cool isn't it ! And how much code was involved ?
Actually this is not my prefered layout. It would be better to display these very few items to the right of the table. To achieve this put both item regions in a region container. By doing that we can use an accordion layout. This will enable the user to show/hide the details. Just create a new region container, set its layout style to accordion. Call the region "Details" or any other name you like, and drag the two groups we created earlier, into this new group. Change the layout style of the Employees group, by setting its "table overflow style" to "Right".

This should do the trick. Regenerate and run. Notice how the details are now displayed to the right of the table.
 So in just very little time we created a master-detail page with an overflow area rendered in an accordion. All of the data is kept in sync with each other, and we have a cool layout.
So in just very little time we created a master-detail page with an overflow area rendered in an accordion. All of the data is kept in sync with each other, and we have a cool layout.For today that's all. Next time more on generating ADF applications with JHeadstart 11g.
Comments